
なぜ私たちはフロントエンドテストをするべきなのか
私たちはテストを行う上で「なぜ、テストをするべきなのか」の真意に立ち返る場面は必要だと考えます。
とりあえずテストをすればいい。上流の判断でテストをしろと言われた。程度の理解だと、テストをしていてもそのテストに意義があるものなのか 判別をつけることができずにテストのモチベーションに繋がりません。今回はテストの意義について執筆します。
フロントエンドテスト = 学校の定期テスト
実生活上でテストのメリットを享受する場面は学生時代の定期テストや実力テストではないでしょうか。
学校の実力テストや定期テストは大学受験におけるセンター試験に合格するために行われます。定期的にテストを実施すれば、今までの授業の理解度や考えのミスに早急に気づくことができます。考えのミスに気づき、改善して間違いを正す。これはwebの世界におけるフロントエンドテストとほぼ同義に感じます。
大学受験に合格する(実世界) = バグがない状態で本番環境へリリースする(web)
テストをせずに本番環境へリリースすることは定期テストや模試をせずにいきなりセンター試験を受けて合格しようとするようなものです。個人プロジェクトや小規模なアジャイルでのリリースであればテストは不要かもしれませんが、大きなクライアントを抱えている場合はテストは不可欠です。
浪人にはコストがかかるのと同じく、出戻りにはコストがかかります。このコストを最小限にするためにフロントエンドテストが存在するのです。ですが、もちろんテストにもメリット/デメリットが存在します。
テストはコストと信頼度のトレードオフ

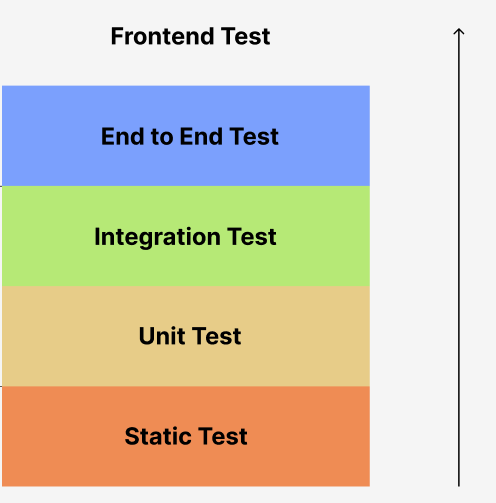
上の図は静的、単体、統合、E2Eテストの関係図を表しています。上にテストに移動するほどコストがかかります。ここにおけるコストとは
- コード量が増えるコスト
- テストの失敗確率が上がるコスト
- それに伴うエンジニアの実可動コスト
になります。逆にそれに伴うテスト実装のメリットは
- 安定した状態で本番環境へリリース
- 開発者の心理安全性の確保
- バグ早期発見に繋がることで出戻りコストの削減
です。要はプロジェクト要件によって「何を重視するのか」で決まります。コストを取ってもいいから安全な開発をしたい場合はE2Eテストまで行い、アジャイル開発であればテストすら必要ない場合があります。
個人プロジェクトでテスト実装していないケースがあるのはこの場合です。リリースにおいてリスクがない場合はテストするコストは最小限(consoleデバッグやEslintやPrettier等の静的テスト)で構わないということです。
昨今のフロントエンドテスト技術の選定
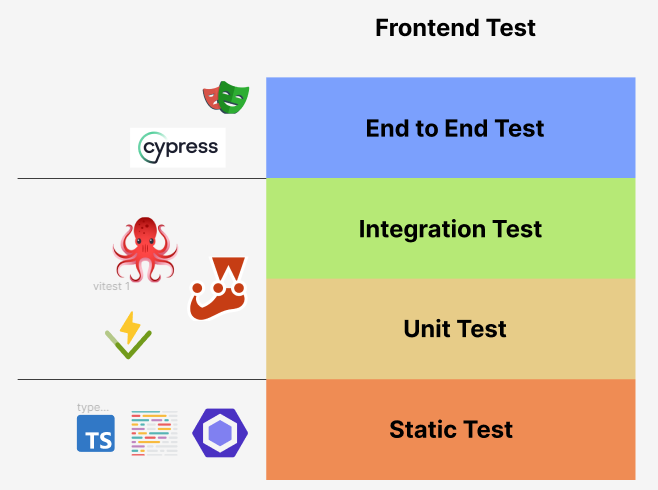
以下は昨今のReact/Next.jsフレームワークを使う場合のTestライブラリになります。
 テスト階層によって利用するライブラリが異なります。最近では、専らtesting-library/jest/vitestが使われることが多いでしょう。
テスト階層によって利用するライブラリが異なります。最近では、専らtesting-library/jest/vitestが使われることが多いでしょう。
バックエンド開発でもNode.js開発環境であればJestやSuperTestが使われることがあります。既存のNodeモジュールのassertでもテストを行うことは可能です。
APIのテストであればPostmanやThunderClient/apidog等が使われることもしばしば。PostmanはアップデートでAPIテストの他にもAPIパフォーマンステストまで行うことができるようです。
E2Eテストはplaywrightが使われはじめましたのでキャッチアップしておく良いでしょう。
フロントエンドテストを効率的に学ぶには
まずは公式ドキュメントでキャッチアップしましょう。
公式ドキュメントが読みにくい場合は動画での学習をおススメします。
私が開発したサービスShinCode_CampではReact環境でフロントエンドテストを学ぶことができます。テスト以外にもフルスタックでプロジェクト開発が学べるのでご一考ください。